免费搭建个人技术博客 Github and Hexo
免费搭建个人技术博客 Github and Hexo
环境:Windows 10
1 环境安装
1.1 安装Node.js
Node.js下载地址:https://nodejs.org/en/,下载完成后安装

1.2 安装Cmder(with git)
Cmder是一款Windows下的命令行终端软件,完爆Windows自带的cmd,推荐下载!
**Cmder(with git)**下载地址:http://cmder.net/
直接下载包含git的完全版,可以不用再去单独安装git了。

1.3 安装Hexo
打开Cmder,输入以下命令使用npm安装Hexo
|
|
等待时间视网速而定,此时可以先去找找自己喜欢的主题:https://hexo.io/themes/,或是先按照1.4 配置Github来进行Github的配置
1.4 配置Github
1.4.1 创建New repository
Github网址:https://github.com
-
注册完账号后(如之前没有的话),点击右上角的**+** ,而后选择New repository
-
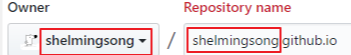
在Repository name内填入你的用户名.github.io,将来你的用户名.github.io就是你的博客域名,如我的博客域名就是’shelmingsong.github.io’
1.4.2 生成SSH key
- 在Cmder内输入
|
|
- 一直enter下去就可以了,最后会提示:
|
|
- 找到这个文件,用sublime或是其它编辑器打开,复制文件内全部内容,而后打开https://github.com/settings/keys,点击new SSH key,Title随便写,建议写Blog,Key内粘贴刚才复制的内容。
2 Hexo博客本地发布
-
在你认为合适的目录创建文件夹,将来博客的所有本地内容将存储在此目录
-
在所创建文件夹内按住shift后鼠标右击,选择Cmder here
-
在打开的Cmder内输入(就这样写,不要在init后面加任何东西,不然后面进行设置的时候会比较麻烦):
|
|
- 等待一段时间后,成功提示:
|
|
- 输入以下命令,生成静态页面:
|
|
- 输入以下命令,启动本地服务器:
|
|
- 在浏览器地址栏输入http://localhost:4000/就可以看到你的博客了,此时你的博客仅本地可见,要挂到Github服务器上还需要执行下面的步骤
3 修改博客参数
执行完上述步骤后,你的博客上尚未体现出你的任何信息,此时需要修改博客参数
-
在你所创建的博客目录里面,找到_config.yml
-
用sublime或其它编辑器打开_config.yml,修改以下参数,**#**后面为注释:
在Site菜单
|
|
在Deployment菜单
|
|
注意
yml文件内每个参数的冒号后面,都需要加上一个空格,在sublime文件内通过颜色能显现
4 上传博客到Github服务器
- 在Cmder输入以下命令
|
|
- 出现以下提示即为上传成功
|
|
- 如果提示
error deployer not found:git,则需要执行以下命令
|
|
- 如果提示
No such device or address,则需要将_config.yml文件内的repo改成ssh格式的,如下:
|
|
- 如果提示登录Github登录,输入账号密码登录就可以了
- 然后你就可以在浏览器地址栏输入你的博客网址,如https://shelmingsong.github.io/,如此别人也可以通过域名来访问到你的博客了
- 如果打开网页后提示
404 not found error,一般有两种可能,一是网速不好,Github是美国的网站,会延迟个几分钟,二是你创建New repository的时候,没有将以下图片中红框内的用户名保持一致
5 常用hexo命令
- 创建新文章
|
|
而后进入所提示的目录,用md编辑器(推荐使用MarkdownPad)打开文件,用Markdown语法写文章
Markdown语法教程:http://wowubuntu.com/markdown/basic.html
- 生成静态文件
|
|
- 启动本地服务器(用于修改后的预览)
|
|
- 发布博客到服务器
|
|
6 修改博客主题
在https://hexo.io/themes/上挑选自己喜欢的主题,不同的主题会有不同的配置方法,推荐使用next主题,next主题使用文档:http://theme-next.iissnan.com/
博客更新地址
-
微信公众号:派大星的独白